Code faster with custom vscode snippets

Code snippets are templates that make it easier to enter repeating code patterns and who better than yourself knows what code you copy again and again. The best way to tackle this problem is with tailored-to-you snippets and I will show how to create them in less than 2 minutes.
Transform your code into snippets
First of all, open the snippets settings (File > Preferences / Code > Preferences on macOS, and then select the language for which the snippets should appear, or Global Snippets file for it to be available for every language).
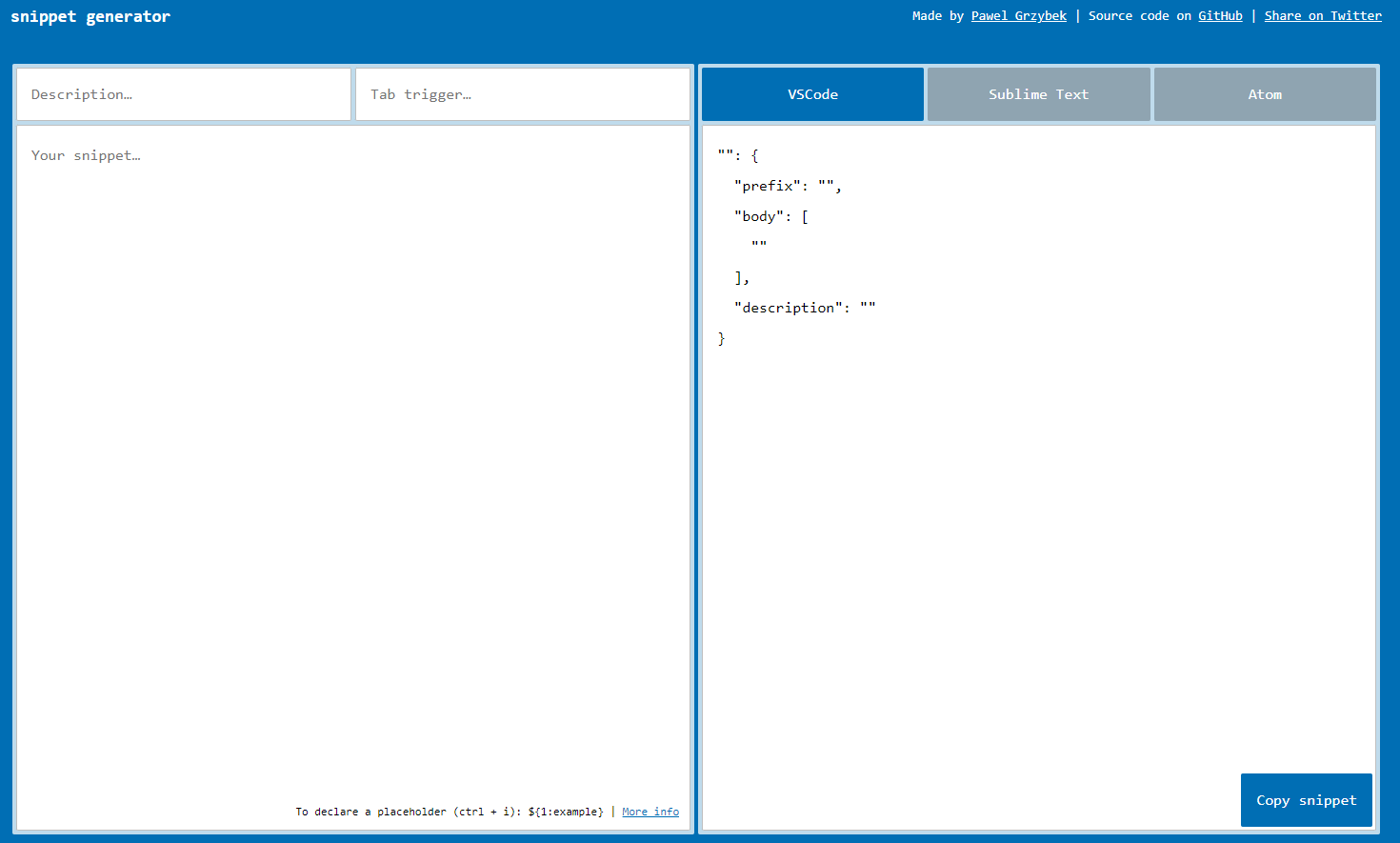
Then get the code you want to turn into a snippet and head over to this website https://snippet-generator.app

You will get the body of the snippet, which is the text interpreted by VScode to generate your code.
You also have to fill in the rest of the snippet:
namea short name that will be displayed when the snippet is suggestedprefixdefines the trigger to call the snippetscopeis the list of languages for which the snippet applies (ex: javascript, typescript, typescriptreact)
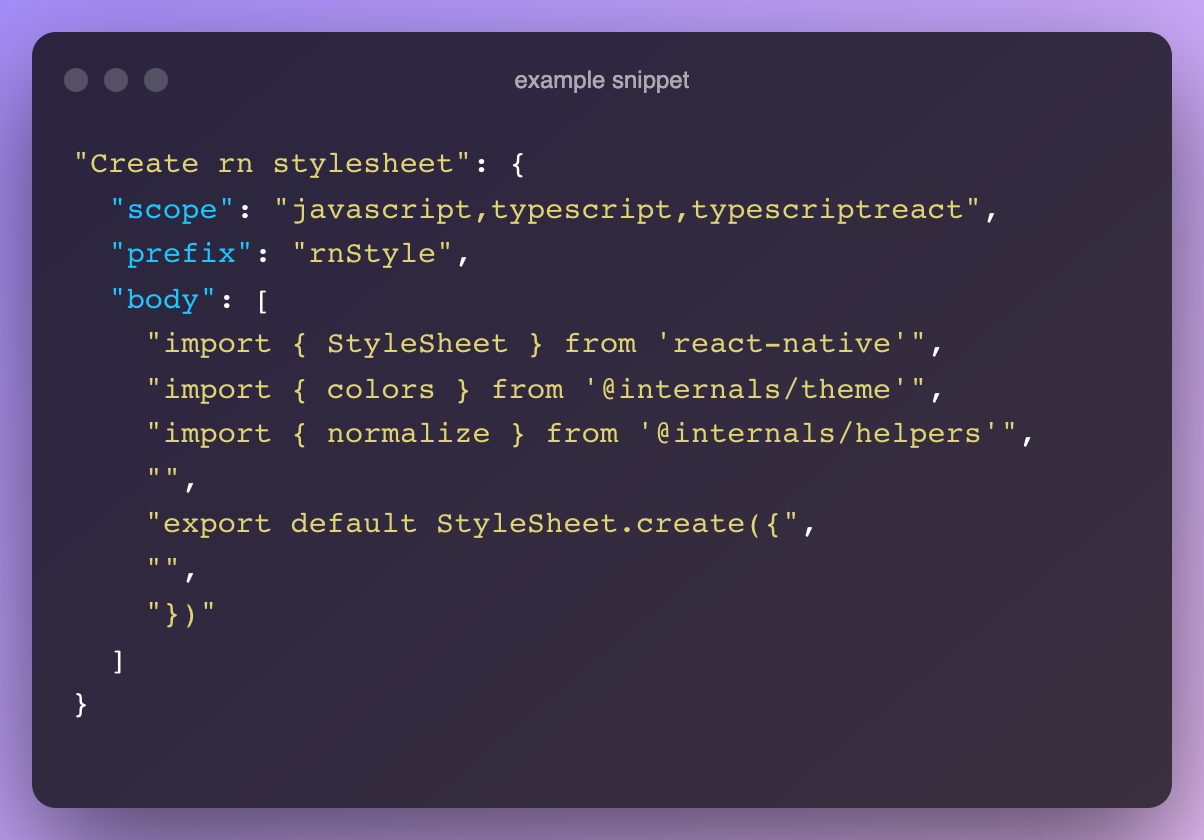
You should have something that looks like this

Placeholders and advanced syntax
You can further improve your snippet with placeholders, tabstops and variables. You can find the documentation here: snippet syntax doc
You can set cursor locations with $0, $1... if you write multiple times the same number you will edit the same text at each location.
Placeholders are default values that are linked to those cursor locations like this ${1:foo}
You also have default variables for example if you want the name of the current file you write TM_FILENAME_BASE . The best of it is that you can combine with placeholders.
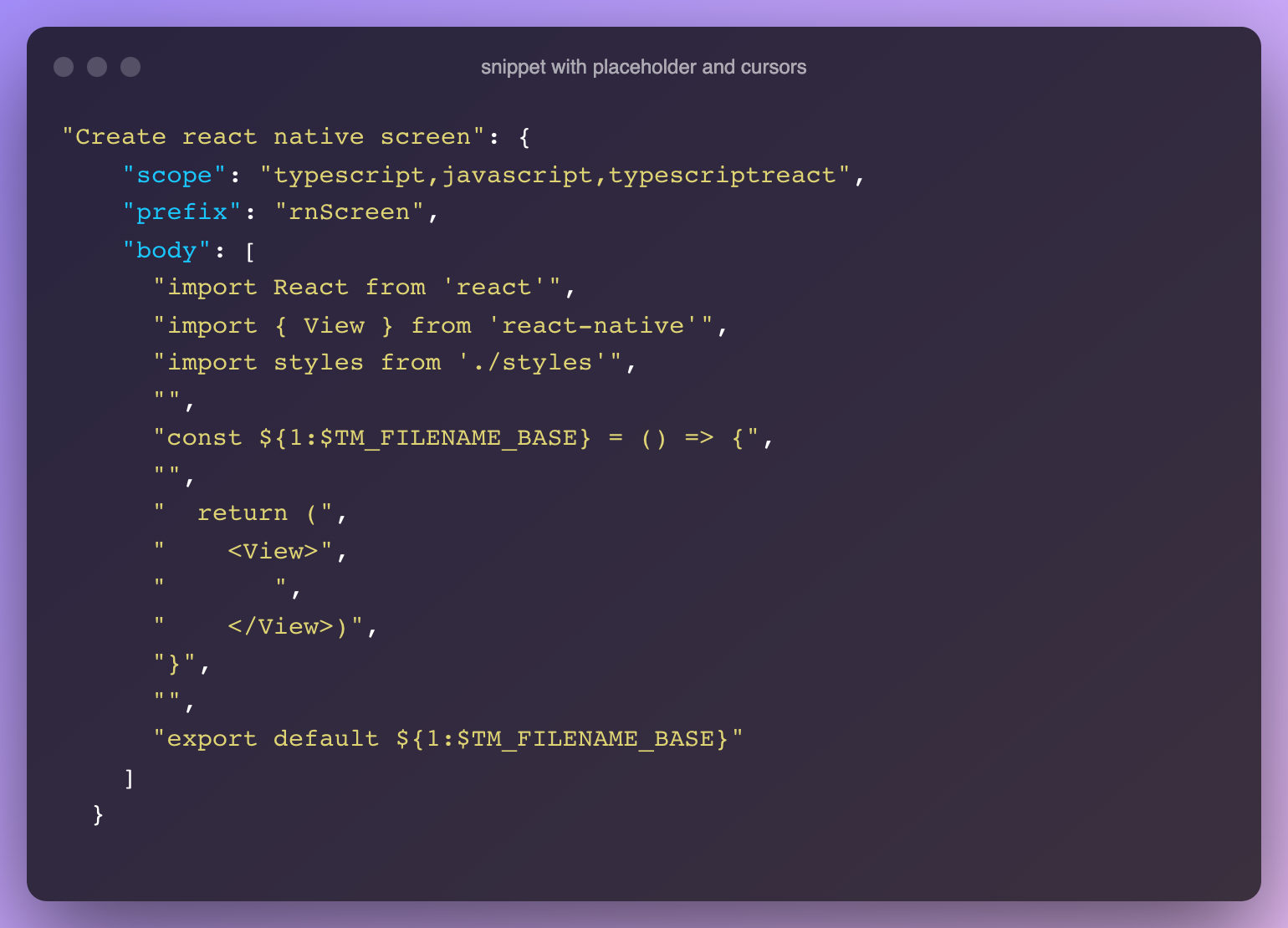
Here is a snippet where you will have the file name as the name of the component and the default export but with cursor locations on them if you want to quickly edit it. (you will find the gist of all my snippet at the end)

One special trick, if you want to get the name of the folder, you have to use the directory path variable and transform it like this: ${TM_DIRECTORY/^.+[\\/\\\\]+(.*)$/$1/}

You can find some examples of my snippets here